Whether you are a developer or not but the search for the upcoming Web Development Trends 2022 has begun. Any professionals need to keep a watch on what’s trending in the market.
In the web development profession, the various innovative web development trends dictate what skills web developers need to master.
These trends determine the framework that webmasters should follow when developing new technologies for websites.
Large web project owners who wish to stay competitive need to keep an eye on current tech trends.
Using new web development frameworks can shorten development time and improve outcomes when a simplified technology stack is used:-
Team BlueBash Suggests a quick checklist for website design and development;
- Progressive Web development-Progressive web applications are just like native mobile apps that are built & enhanced with modern APIs to ensure reliability and installability while reaching maximum users on any device.
- Artificial Intelligence and BOTS– There is hardly any industry that is not concerned with the power of AI for making advanced decisions with long-run consequences. The emergence of AI is shaping up a range of sectors and is widely used to offer personalized recommendations to people.
- Cybersecurity– This is one of the crucial Web development trends in 2022 and the future as well which is all set to hit an all-time high. The reason is companies and individuals incur heavy losses of billions of dollars due to data security threats and hack attacks.
Also, read the latest feature in Python 3.9.
Why you should know about web development trends?
As a company owner who has adopted a digital transformation strategy, you must be abreast of the latest developments. This will allow you to keep an eye on your website’s current and make necessary adjustments if it is falling behind. Ignoring the current trends may have an adverse influence on your online business reputation, which can have a negative impact on the profitability of your business.
Most Important web development trends in 2022
These being said, here are some web development trends expectations in 2022.
1. Artificial Intelligence (AI)
AI is popular on its own, but it can and is being used in web development in a variety of ways:
- chatbots
- searches
- customer experience personalization
A product can acquire an advantage over its competitors and drastically improve numerous effectiveness measures by using artificial intelligence. Consider the value AI may add in terms of recommending content for additional consumption after a user has read an article or viewed a video.
Most firms in our online and mobile web development practice are interested in using artificial intelligence to improve chatbots. While the buzz over chatbots has died down, you can still find them on a variety of websites, and they aren’t going away anytime soon. This is understandable given that they provide a fantastic potential to reduce support center costs while also increasing consumer trust. When natural language processing tools are applied to the way chatbots speak, they become increasingly indistinguishable from humans. Neil John, Tech Enthusiast & Software Engineer at One Computer Guy says about AI.
 Joe Kok, an SEO specialist and co-founder of GoodCloudStorage wants to add that Artificial Intelligence is expected to gain a strong foothold and stay in 2022, AI is trendy on its own, but there are lots of areas where it can be and is already applied in web development: chatbots, searches, customer experience personalization, and so on.
Joe Kok, an SEO specialist and co-founder of GoodCloudStorage wants to add that Artificial Intelligence is expected to gain a strong foothold and stay in 2022, AI is trendy on its own, but there are lots of areas where it can be and is already applied in web development: chatbots, searches, customer experience personalization, and so on.
With artificial intelligence, a product can gain an advantage over its competitors and dramatically increase many effectiveness indicators. Just imagine the potential AI can bring in suggesting the content for further consumption after a user has read a post or watched a video. In the web and mobile app development websites practice, most businesses are interested in utilizing artificial intelligence for better chatbots.
2. Voice search
Simply because there were no tools to integrate this functionality in software earlier, voice search is gaining popularity among developers. There are currently more and more entrepreneurs who have a large number of customers using their web product via the search box who want to offer voice search as well.

As a practical matter, it’s not enough to set up a voice-recognition tool out of the box; you’ll need one that works well on mobile platforms and can recognize unusual verbal requests, synonyms, and phrases to make the user experience more pleasant and faster than traditional search. It’s still possible, however, to outdo the competition if you can deliver it. The trend is suggested by Fahad Jamal, Chief Financial Officer at Puretuber.
The advancement of voice search
- Scott Daigger, web developer and programming expert buddywdd.com adds that with the popularity of virtual assistants such as Siri and Alexa on the rise, it’s evident that voice search is gaining ground in terms of adoption. More than half of all homes globally will have voice assistants like these and others by the end of next year. Voice search is being utilized on various devices, including smart speakers, phones, and Internet of Things devices. Voice search is now considered a ranking component in the search engine results in pages, which suggests that voice search will soon be a significant part of any content strategy.
3. Progressive Web Apps
PWAs have and will continue to supplant Web apps since they allow websites to load quickly while also allowing apps like Google Maps to run offline. With the rise in smartphone usage, it’s more important than ever to transform online apps into Progressive Web Apps (PWAs) to reap the benefits. Furthermore, it reduces development costs while providing an unrivaled user experience and smooth maintenance.
applications that behave just like native mobile applications, without having to be downloaded from an app store, they just operate right in a browser
PWA provides a linear user experience, as well as efficient working and less loading time. The concept isn’t quite new; it’s been around for a long time. As a result of its inclusion on this list, it will have an impact on web development trends in 2022. PWAs are popular because they are accessible and reliable, as they can be visited from any device and from any location. It is not necessary to download a separate mobile app to use it.
Who is already using Progressive Web App?

4. Single Page Applications:
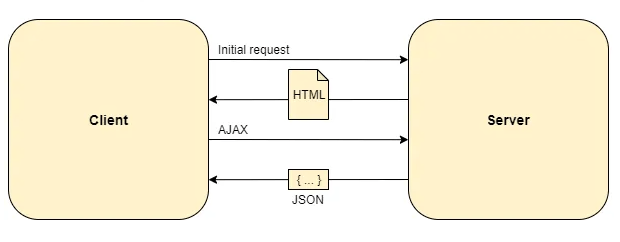
SPAs are JavaScript-based web applications that load a single HTML page in a visitor’s browser and dynamically update content as required, without refreshing the entire page. These applications are easy to build and cost-effective, as they consume less space on servers, and provide information efficiently on a single page. SPAs are thus a great choice for both users and developers. Advices Lauren Cook-McKay Director of Marketing & Content divorceanswers.com
This is Robert Johansson, CEO & Tech Expert at imgkits believes that The 5G and high-speed internet standards can assist in eliminating server-downloaded pages from any page click. Because of the web application-like features provided by JavaScript, SPAs have gained popularity. Google services such as Gmail, Google Drive, and Google Maps, as well as social media platforms such as Facebook, are all examples. This tendency is projected to continue, and all viable websites will be transitioned.
Single Page Cycle:

Most developers choose SPA because it is quick to load and so has a higher possibility of retaining the user’s attention than any other technology. SPAs are more informational and keep people interested than traditional websites. Single-page sites are better equipped and can function without the requirement of API-enabled server-side programming API like Angular 11.
5. ReactJS
James Randolph The Marketing Expert at themarketingdev.com strongly believes that ReactJS is one of the fastest-growing web technologies.
Created by Facebook, React is a JavaScript library for building user interfaces. It was only released in 2013, but over 30% of programmers worldwide use it. There are several key advantages to using ReactJS:1) React is very fast, its virtual DOM (virtual representation of the webpage) enables for near seamless loading experiences. React tools enable web developers to mimic the experience users get from apps, whereas other websites need to load each individual page that you visit.2)

With React Native, a close relative to ReactJS, you can build apps on both iOS and Android. Previously, you needed Swift (language for iOS) developers AND Android developers.
ReactJS consolidates everything into one codebase. Another growing trend in web development is headless CMSs. The term “headless” refers to the fact that these CMSs aren’t built for one specific platform. CMSs like WordPress were meant for the web, both desktop, and mobile. Headless platforms allow content creators to build an API, so that the content can be used in various formats (apps, smartwatches, virtual home assistants, computers, etc.). The flexibility of headless CMSs will make them popular in 2022.
There are a number of WordPress themes available and you can select anyone who is related to your niche.
You can also choose NodeJS for your project if you want, read the use of NodeJS for web development.
6. The Emergence of Motion UI
Developed by Google, Motion UI is a front-end framework that allows developers to create completely responsive websites and mobile apps and employ preset movements in a native app framework. Elements may slide, spin, bounce, and perform various other actions inside this framework.
Being compatible with all web technologies and being placed anywhere on a website, Motion UI has been in widespread usage since 2018. And, owing to the SASS libraries technology, it has been far more available in recent years. Says Jeff Mains, a 5x Entrepreneur, and CEO of Champion Leadership Group LLC.
7. VR, AR, and 3D Immersive Experiences
Accurate digitization of real-world objects (360, photogrammetry, light fields) will enable VR to blur the lines between real-world and digital interactions, and these technologies will filter into many aspects of our lives. The use cases are immense and can fit into nearly any industry or need. For example, imagine learning to play a musical instrument by seeing visual cues to help you press the right keys, or sculpting art without the need for tools or materials. Individuals could perform walkaround inspections of buildings or even furniture without ever leaving their living rooms. Virtual worlds have even found success in healthcare, as a replacement for traditional exposure therapy for PTSD and anxiety.

It won’t happen in a single year, but enormous changes are upon us. As the underlying tech and hardware powering these experiences continue to evolve, the accessibility of this technology will skyrocket, allowing the segment to grow exponentially. Says Pantelis Kalogiros, co-founder and SVP of Web at Fyusion, a Cox Automotive Company.
Adam Korbl Founder & CEO at Amplify Ventures said that Augmented Reality began to be actively developed last year. It is closely tackled by such an IT giant as Apple. It’s already actively used by some sites and large brands. With its help, they provide an opportunity to conduct online fitting of shoes or clothes. Also, some stores offer this way to choose finishing materials. My thought on this is, this trend won’t go anywhere in the next several years as it greatly simplifies online shopping and increases the ranking of sites.
8. Increased Adoption of Blockchain Technology
Blockchain technology is a way of storing information in encrypted blocks that are linked together. It has become popular because it lets people securely transfer important data with a reduced risk of hacking. Large companies like IBM and Microsoft are already investing heavily in it, and there’s a good chance that other companies will start to do the same. If you’re not familiar with blockchain technology, then now is the time to learn about it. It’s likely to play a big role in web development in the years to come, so you’ll want to be prepared. Deazy website Jamie Irwin MArketing manager
Blockсhain technology is a promising and fast-developing technology in web programming. It provides more direct benefits to its users such as better security, minimization of errors, and protection of data from changing, hacking, or cheating.
You can check the blockchain games
In web development, it helps to simplify the distribution of digital assets without the interference of a third party and provides higher levels of cybersecurity by using special consensus algorithms.
9. Rise of Accelerated Mobile Pages (AMP)
AMP technology is one of the emerging web development trends that have been gaining momentum over the past few years. The idea behind this system is to provide users with a seamless experience, keeping them hooked on your site by providing useful content while keeping pages fast-loading at all times.
There are different plugins available now developed by companies like Google and Twitter where mobile AMPs will be optimized so long as there’s an internet connection available on your device. We predict that AMP is likely to continue to grow in popularity in 2022 because more and more people are taking a mobile-first approach to the Internet.
10. Serverless Computing
is a cloud-native development model that allows the hosting of apps by a third-party service without the need of handling servers. In web development, it helps to prevent overload conditions and data loss. Companies benefit from serverless architecture by replacing regular servers with cloud servers and pay-for-use billing models, reducing people involved, being more agile, minimizing human errors and cutting development costs, getting more time for focusing on UX.
Main hosting providers with their services:
- AWS serverless
- GCP serverless
- Azure serverless
The Headless approach is a game-changing technology that provides storage, management, demand delivery of content. It allows decoupling of the front-end from the back-end. Front-end represents the content and design, while the back-end is the area where everything is managed and stored. Web design is no longer limited by pre-defined themes that make it possible to create a unique customer experience. These technologies give engineers more flexibility to develop and build modern front-end applications faster.
Here is the list of main benefits of the Headless Approach in web development:
- no UI constraints in front-end development;
- limitless customization options;
- complete omnichannel presence;
- high scalability and development speed;
- long-term savin costs.
11. NoCode programming
is a mainstream development solution that allows non-technical users to build full-fledged applications. A no-code development platform is essentially a user interface builder, where you can rapidly create web pages, and check how they will look on mobile, tablet, and desktop.
Using a no-code platform you can equip every of your workplace with necessary applications to meet business needs and provide either web or mobile faster application delivery. No code solutions reduce human and legacy errors and help you to improve team efficiency and productivity while saving your time and money.
An increase in no-code websites and page builders – being able to create robust, beautiful, and responsive websites without needing to know coding languages
12. LowCode Technology
allows creating mobile and business applications using capabilities of low code development platforms. They are gaining popularity as a simple alternative to conventional software development. Technology doesn’t demand high professional skills, that’s why it can be used by both non-professional and technical developers. As a result, you simplify the development process, save time and get a faster score in your business.
A few examples:
- Azure
- Microsoft Power Apps
- Airtable
- Jotform Apps
Low-code/no-code tools are quickly becoming the next prototyping tools in the enterprise – without needing the technical skills in traditionally UX/visual designer-focused tooling. With a low-code or no-code tool, screen design is typically done with drag & drop WYSIWYG (what you see is what you get) design-time experience, usually as simple as making a PowerPoint deck.
The key difference between this and a UX/visual design tool is that the low-code / no-code tool is building a running app in the background, with real code, connected data, real screen interactions and more. This means that anyone with an idea can express the design, not just a person who has access to a designer.
No special skill is needed to build something tangible and real – while at the same time going well beyond what a mockup or prototype can deliver. The future of tools in this space will include connectors and adapters to popular design tools, like Sketch, Figma, and Adobe XD.
“These connectors and adapters will enable digital product teams – designers and developers – to use a design process and then import designs, interactions, and branding & themes into low-code tools, still getting the massive benefits of time and cost savings of not having to re-build screens that have already been pixel-perfect designed,”
– Jason Beres from SVP Developer Tools, Infragistics.
13. The Internet of Things (IoT)
IoT refers to physical devices around the world that are collecting and transferring constant data to the internet.
Natalie Koltunova Marketing Specialist at DigitalSuits.co accepts that web development, it helps companies to engage with customers in a timely way and to solve their requirements more efficiently by providing special applications such as cameras, sensors, signaling equipment.
The technology improves communication between different operational models and website layouts. The increase in their popularity will be due to accurate data transmission, powering IoT security technologies, and improved overall user experience
What are the common mistakes of today’s Web Developers?
Less focus on Customer Demand for Data and Insights
Companies have realized that consumers are okay with sharing their personal user data as long as that data is returned to them in a beneficial way. Everyone likes to know how their preferences compare to everyone else’s think Netflix’s Global Top 10. Or to gain insight into their own tastes, like Spotify’s personalized Wrapped reports.
At the same time, an explosion of innovation has reshaped data visualization, making it more interactive than ever before. Users want to be able to easily visualize stories and the data behind them, without having to wade through complex collections of data.
These two trends will converge and create a new world of insight into some of our favorite platforms and apps. Companies will showcase how users interact with their products more creatively than ever before.
Algorithms become more transparent
Personalized recommendation systems control the majority of content we consume and play a significant role in shaping online culture but a backlash is forming. Pressure from consumers and the Federal government will cause content providers to disclose more details behind their suggestions. “Why am I seeing this?” popups will become de rigor on the platforms you use most.
Ignore Digital luxury goods
A digital luxury item can be anything from: a) a non-fungible token in the form of a virtual product like Dolce & Gabbana’s the Doge Crown or Gucci’s Dionysus bag that can be used, owned, exchanged, rented, or sold in digital environments, b) a token that is a membership card, DAO contribution recognition, a PFP and a social visa, like BAYC or RARE curation token, c) virtual products that are worn in metaverses, like Roblox and Fortnite skins.
eCommerce designer Bita Shahian Exhibea says that digital luxury products might become a $56 billion industry by 2030, according to a recent research report by Morgan Stanley. When done well, digital luxury goods produce cult artifacts (for example, Beeple art or a rare BAYC), which justify high price tags; and help launch businesses into the realm of intangibles.
A digital luxury item has three components: aesthetics, identity, and status. When executed properly, they help assess the worth and utility of a digital luxury item in the virtual or physical worlds.
Infrastructure turns mesh
#AI and #analytics can be done efficiently only if it is enabled by a scalable platform. Historically we saw several trends in this space — “#DataWarehousing” in the 80s, “#DataLakes in 2010+” both relying on a concept of centralizing analytics under one roof. However, the scale of the challenge in recent years increased significantly, exposing the limits of those approaches. To address those limits new architectures are emerging, one example being for instance “data mesh”.
Dr. Marcin Pietrzyk, CEO, and co-founder of Unit8 thinks that the basic idea is to break a monolithic data lake into a serious of distributed data domains built with common architectural patterns and accessible via understandable, external interfaces. Several of the internet giants seems to operate in a similar way (see for instance the famous API mandate from Amazon which has some common elements).
The trend is not only theoretical-we see a few of the enterprise giants in various sectors going down this path. This being said we are in quite the early days of the trend. Data mesh is not for everyone, it introduces complexity and may not be the right choice for smaller companies or companies at the beginning of their data transformation.
Insights for web development trends
This comes from Aaron Glazer, CEO of Taplytics and DevCycle. He says, 2022 is going to be all about accelerating software delivery deploying faster, increasing lead time for changes down to a number of hours rather than days, and achieving the holy grail of continuous delivery.
What’s interesting is that, as much as these tenets are talked about, it still remains an ideal for development teams to achieve. Only a marginal number of companies are able to hit these metrics and demonstrate computable success.
- As Google’s latest DORA report shows us, elite performers are deploying
- 973x more frequently than low performers,
- Have a 6570x faster lead time to deploy
- 3x lower change failure rate
- Impressive 6570x faster time-to-recover from incidents when failure happens.
This is the lofty benchmark that all web developers are going to be striving for in 2022.
Finally, future trends in web development serve as a benchmark for a ‘seamless’ web experience for users. These trends are not only convenient for users but also for the developers as they will develop something marvelous that their users gonna love. Isn’t it a great inspiration? Then learn them and implement them as early as you can.